
이번에는 구글 스프레드시트의 바로가기를 윈도우 컴퓨터 바탕화면에 만드는 방법입니다.
아무리 좋은 프로그램이라도 접근성이 떨어지면 손이 안가게 됩니다. 구글 스프레드시트도 마찬가지입니다.
좋은 것 같은데 웬지 내 컴퓨터에 설치되어 바로 아이콘 클릭하면 실행하는 것 보다는 불편하겠지라는 생각이 듭니다.
물론 북마크를 해도 되긴 하지만 내 컴퓨터 바탕화면에 바로가기 아이콘을 만들어 놓으면 편하겠죠?
바로가기 만들기
1.구글 스프레드시트에서 가계부파일을 실행합니다.
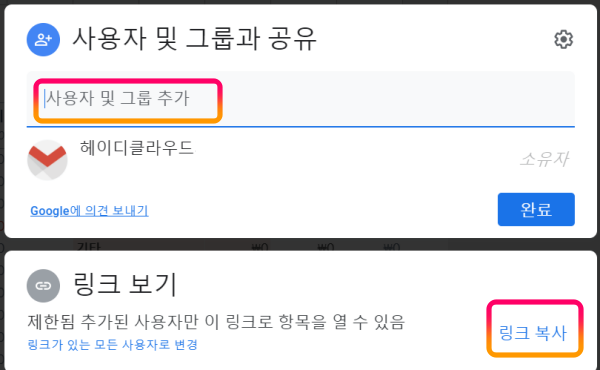
지난번 알려드린 공유하는 방법 기억하시나요? 거기서 링크를 복사합니다.

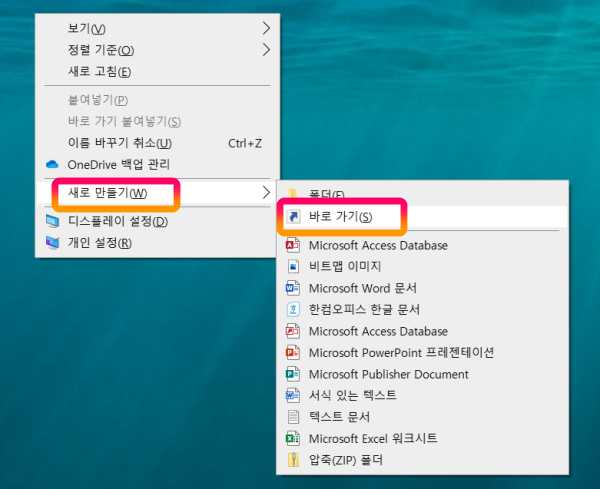
2. 윈도우 바탕화면에서 우측마우스버튼을 클릭합니다. 나오는 메뉴에서 새로 만들기>바로가기 를 선택합니다.

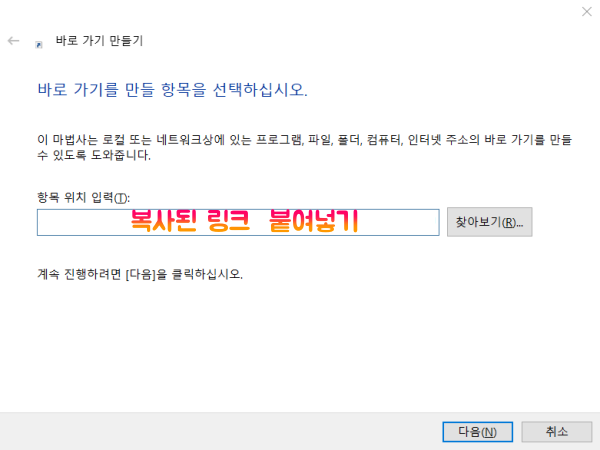
3. 그러면 바로 이동할 링크를 넣는 창이 나옵니다. 위치 입력창에 좀전에 복사한 링크를 붙여 넣고 다음 버튼을 선택합니다.

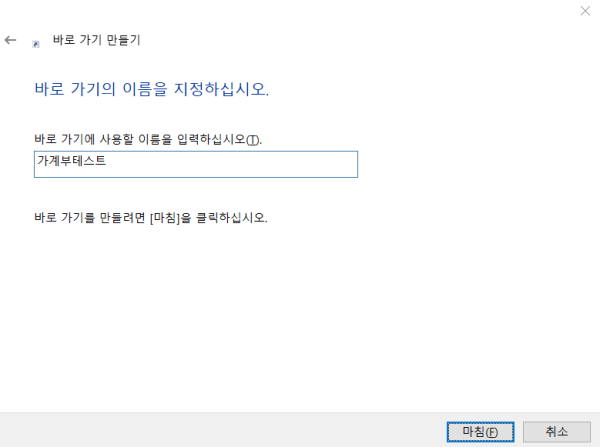
4. 그러면 이제는 이름을 정하는 창이 나옵니다. 가계부테스트라고 적어볼께요. 그리고 마침 버튼을 누릅니다.

5. 그러면 바탕화면에 아이콘이 생성됩니다.

6. 마찬가지로 구글 스프레드시트로 바로가기 아이콘을 만들어 볼까요?
똑같이 바탕화면에서 우측 클릭을 한 후 바로가기 메뉴를 선택합니다.
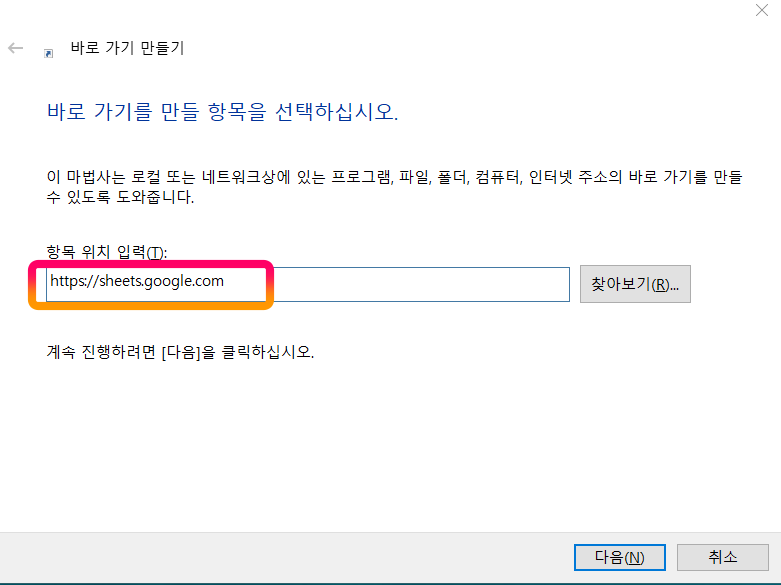
나오는 창에서 위치를 https://sheets.google.com을 입력후 진행하면 됩니다.

7. 그런데 아이콘 이미지를 한번 바꿔볼까요? 크롬이랑 똑같아서요.

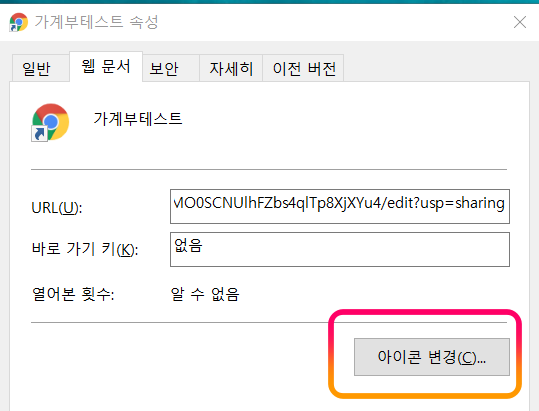
가계부테스트 아이콘에 우측마우스 클릭을 합니다. 나오는 메뉴에서 속성을 선택합니다.

나오는 창에서 아이콘 변경을 선택합니다.

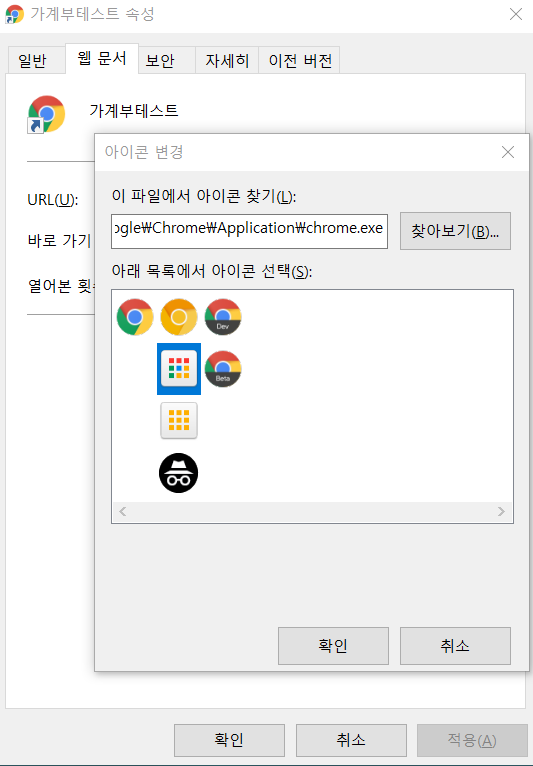
위 화면처럼 제안하는 몇가지 아이콘이 있고 준비된 아이콘용 이미지가 있으면 그걸 선택하면 됩니다.

이제 이걸로 변경했습니다.
바탕화면 바로가기 만들기 쉽죠? 구글 스프레드시트 뿐만 아니라 다른 파일 등도 이렇게 만들수 있습니다.
이제 저 아이콘을 클릭하면 바로 가계부테스트 구글 스프레드 파일이 실행됩니다.
⌘ 구글 드라이브 문서 입문기
2. 구글 스프레드시트 사용법 : 오프라인작업, 공유, 즐겨찾기
(파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다)